waveMap - ねこまたやエフェクトネタ帳
目次
ねこまたやエフェクトネタ帳
waveMap
静止画合成による波の表現
けっこう古典的です。静止画を合成して波を表現するサンプルになりますです。
ダウンロード
サンプルデータは以下のアドレスからダウンロードできます。合成参考のサンプルプロジェクトとフッテージが入っています。
ほぼ同じものですがエクスプレッションの互換性の問題でCS4以前のバージョンとCS5以降用の2種類のAEPがありますので、ご自身の環境に合わせた方をご利用下さい。
そろそろCS5以前は見捨てようかと思案中
ソースフッテージ
フッテージとして3つのPhotoshopデータと1つのPNGデータがあります。
静止画リソースとしてはこれっきり〜
先の3つのファイルはHD対応のためにやや大きめのサイズのサイクルマップになっています。 SDコンポジットのためなら半分程度に縮小しても大丈夫。
4番目のリソースは作成したいカットに合わせて作る必要があります。作り方は後ほど
では手順を追ってコンポジットしてみます。
コンポジット手順 1 モーションサイクルマップの作成
まずは、サイクルマップをスライドさせてモーションサイクルマップを作成します。
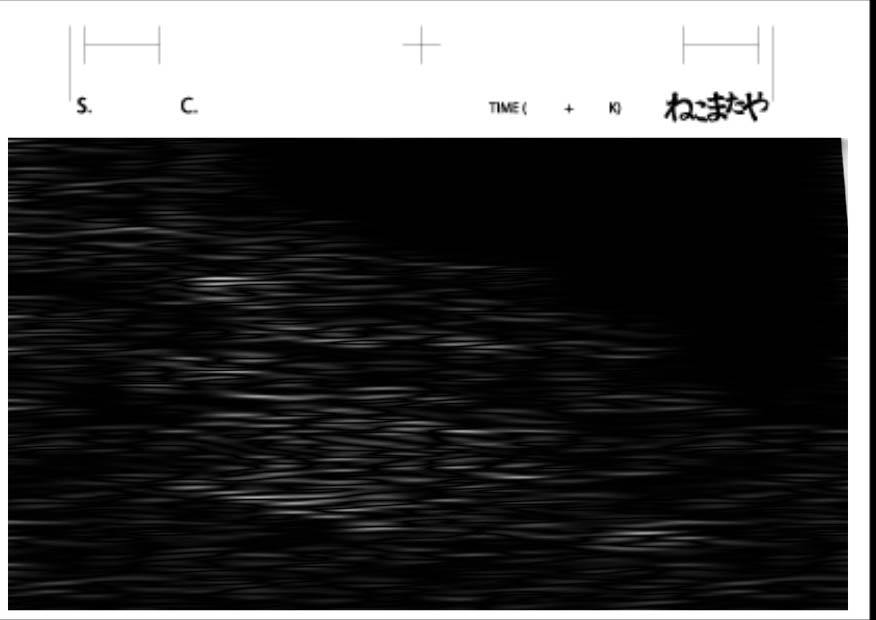
ムービー 1番めのフッテージはただ引っ張っただけ。 単純ですが、これがいちばん大きな波のモーションになります。 約30フレームでリピートします。
ムービー 2番目は、3枚のレイヤを90度180度の交差でスライドさせてあります。 600フレームでリピートします。
3番目は2枚のレイヤを浅い相対角度で引きます。 角度はリピート周期が長くなるように選択されています。
3つのムービーをオーバーレイで合成して 実際に利用するモーションサイクルマップを作ります。
汎用素材として作成する場合は、長めにレンダリングしておいたほうが良いでしょう。
サイクルモーションマップの状態で3Dのバンプマップとして使用することも可能です。
ただしその場合は、最初のテクスチャが通常のショットで使いやすいように「45度・見下ろし」の波を想定して描いてありますので縦方向に拡大をして使うと良いと思います。
バンプマップの目的で素材を作成する場合は、最初から90度見下ろしの高低マップとして作るほうがより良いモノになるでしょう。
このサイクルモーションマップをショットに合わせて調整します。
素材としてなるべく多様なカットに対応させる意図ですべてグレースケールで作業を行なってきましたが、 いよいよカットに合わせたチューニングです。
ショットの構成
ここからの処理は、実は「こうしなくちゃダメ」という正解はありません。
作品のデザインや想定する画面によって合成するレイヤのモードや割合はもう「どうぞお好きに」状態です。
サンプルとして夕方の画面を使って背景調に仕上げた例の解説をします。
作業する人の感性がモノいうのでがんがれー
明暗マップ
さて、ここで4番目の素材、明暗マップが出てきます。
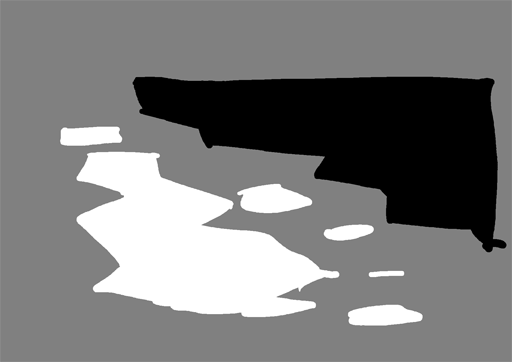
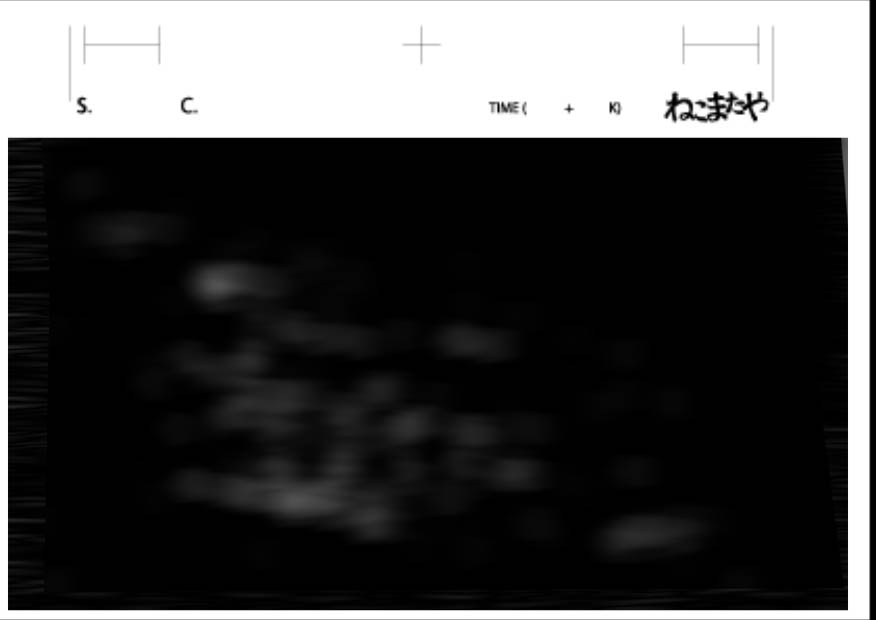
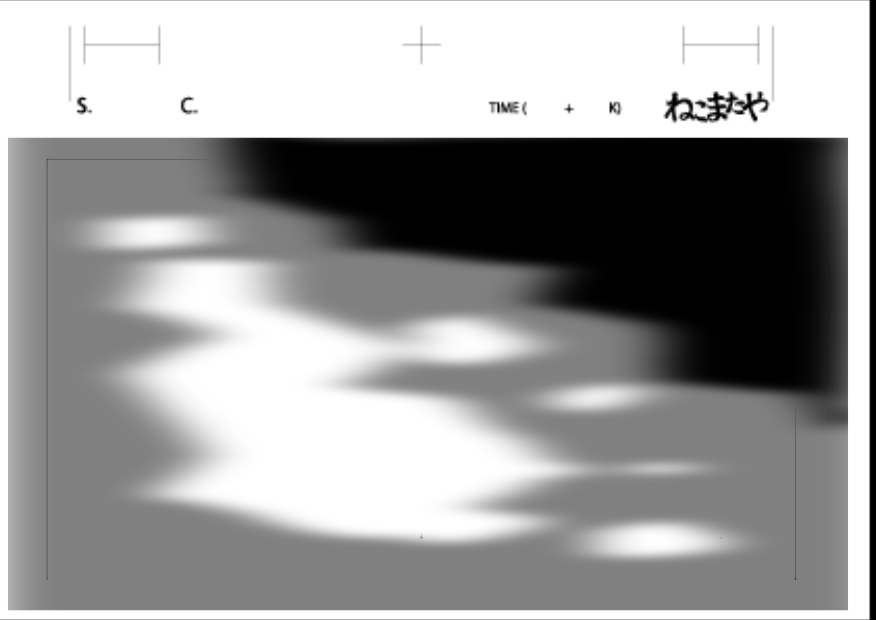
水面の映り込み(空の分量や光源の状態)によって想定される明暗の状態を単純な黒灰白の配置で画面に配置します。

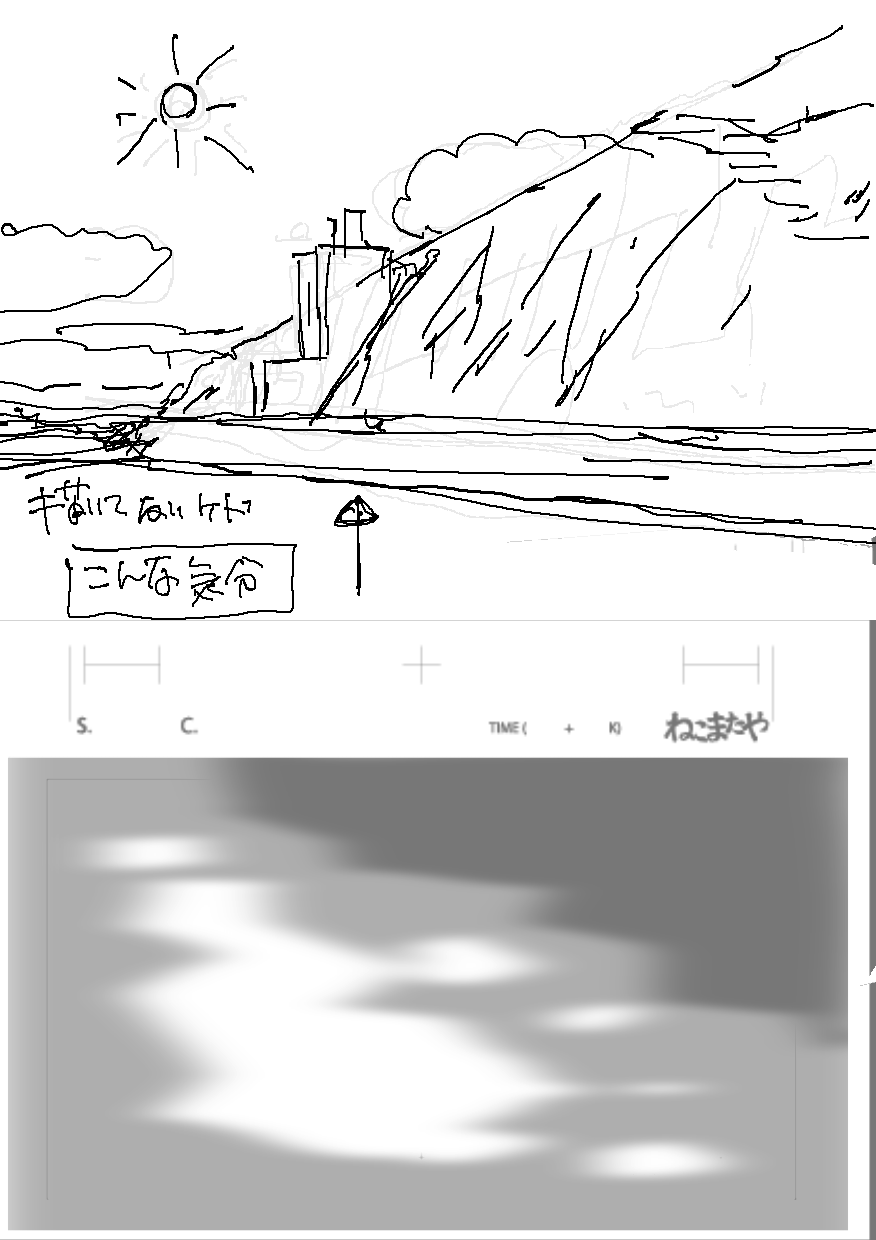
サンプルは、日陰になった川面の土手と空の映り込みを想定した明暗マップです。 ラフで書くとこんな感じ。
大きくぼかして使用するため細かいディティールは必要ありません。 ざっくりと描くか、又はAE上でマスクワークなどで作っても良いでしょう。
マップの画面配置
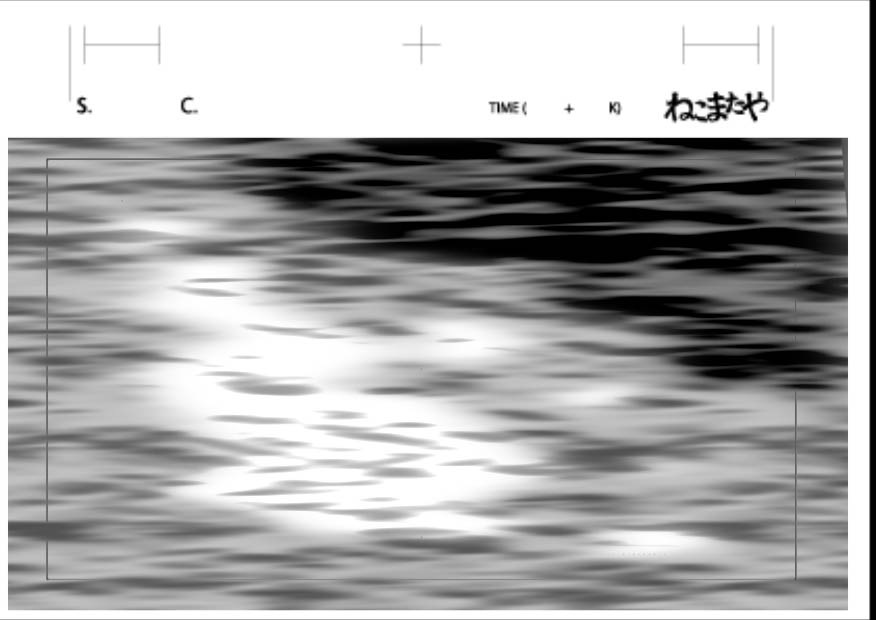
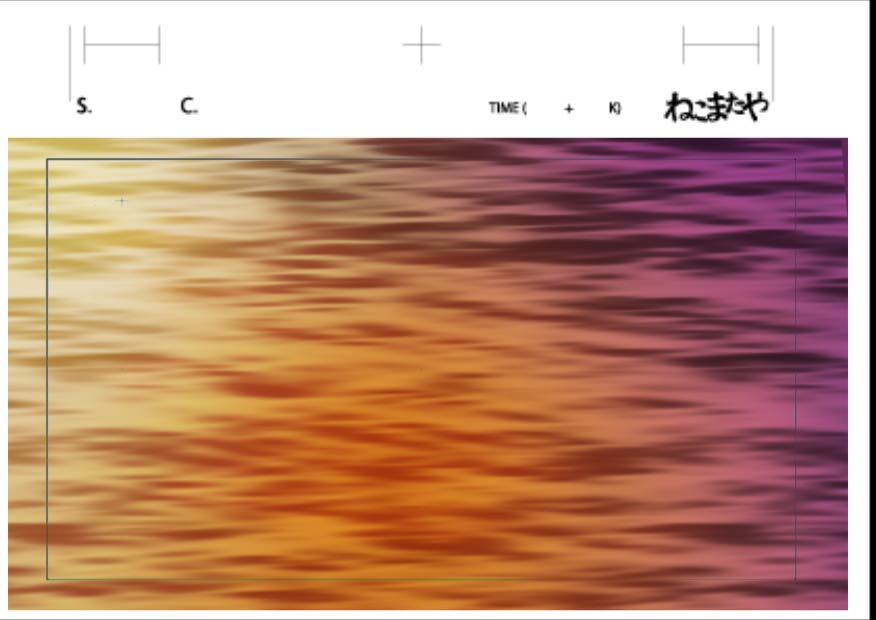
AEの3Dモードで倒しこみをかけてモーションタイルエフェクトを使ってタイリングすると以下のような波の素材が得られます。 倒しこみの程度は、実際に使用するショットの様子に合わせての調整になります。
これがベースになります。
部分素材の作成
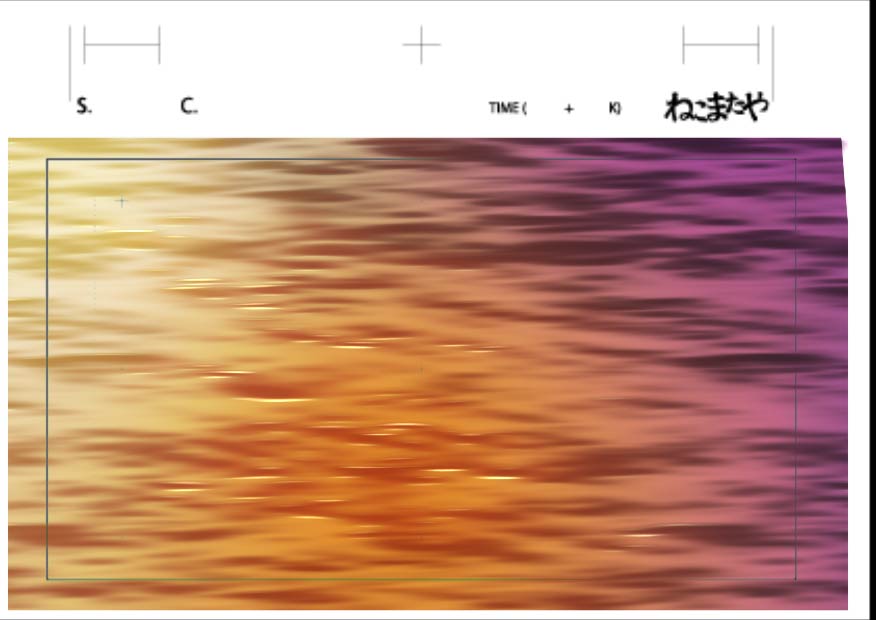
ベースとなる波のムービーに明暗マップをオーバレイで合成して明暗の階調を作ります。
波の明部と暗部の境目から抽出したエッジを明暗マップの明るい部分でクリップしてハイライト部分を作ります。
ハイライトの反射に不規則な「チラチラ」を与えるためにフラクタルノイズを使ってフレア素材を作ります。
組み上げ
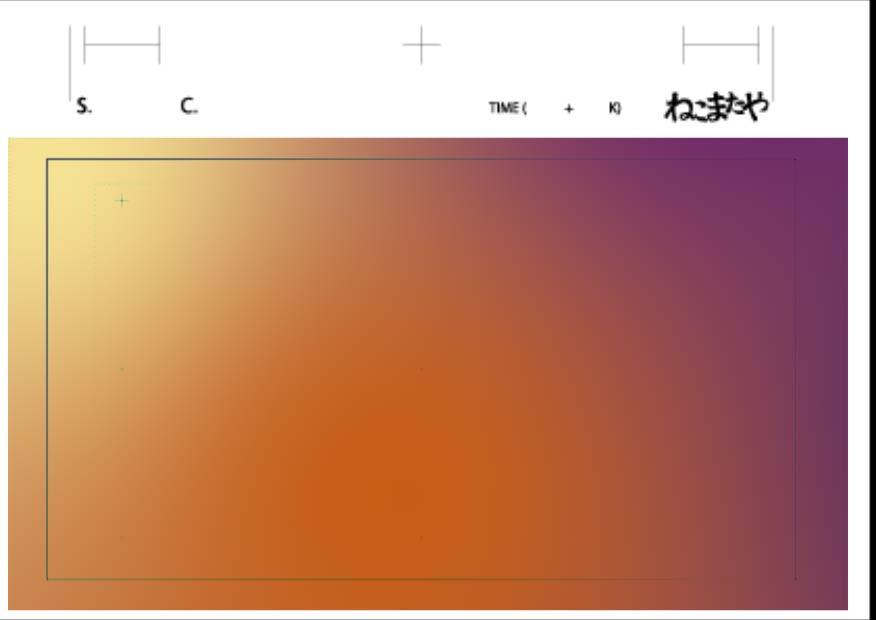
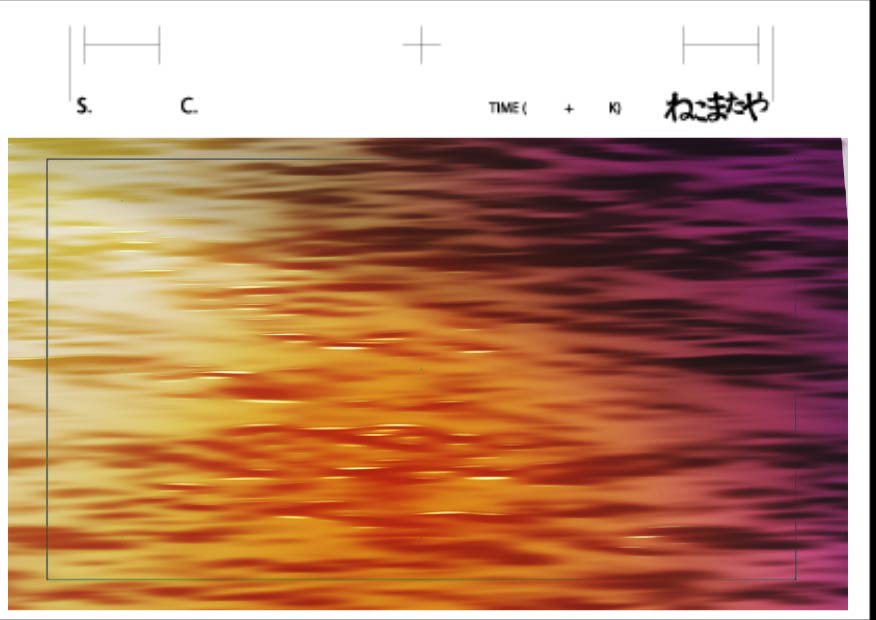
これらを合成して画面を組み立てて行きます。水面の色味を準備します。
サンプルでは、AEの4色グラデーションを使用してカラーレイヤを作っています。 アニメのお仕事ならば、背景様と打ちわせをして同様の素材をいただくか、背景素材から色味をピックアップして同様の手法で相等の素材を作るのが良いでしょう。
ベースの波をオーバレイで合成します。
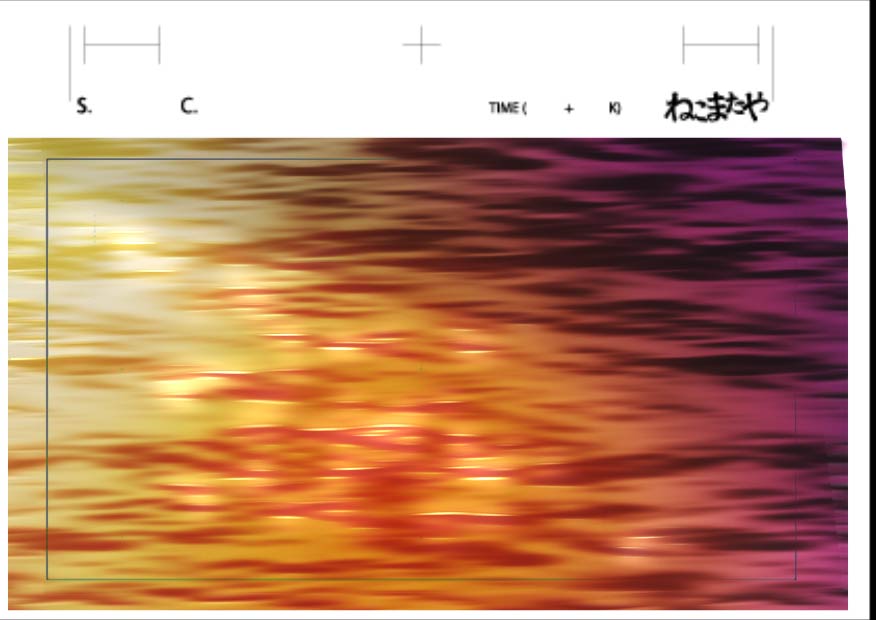
乗算で影部分を置いて光の当たらない部分のコントラストを下げます。
ハイライト部分を加算します。
 一寸調子が弱かったので、マスクを使って影部分を更に落とします。
一寸調子が弱かったので、マスクを使って影部分を更に落とします。
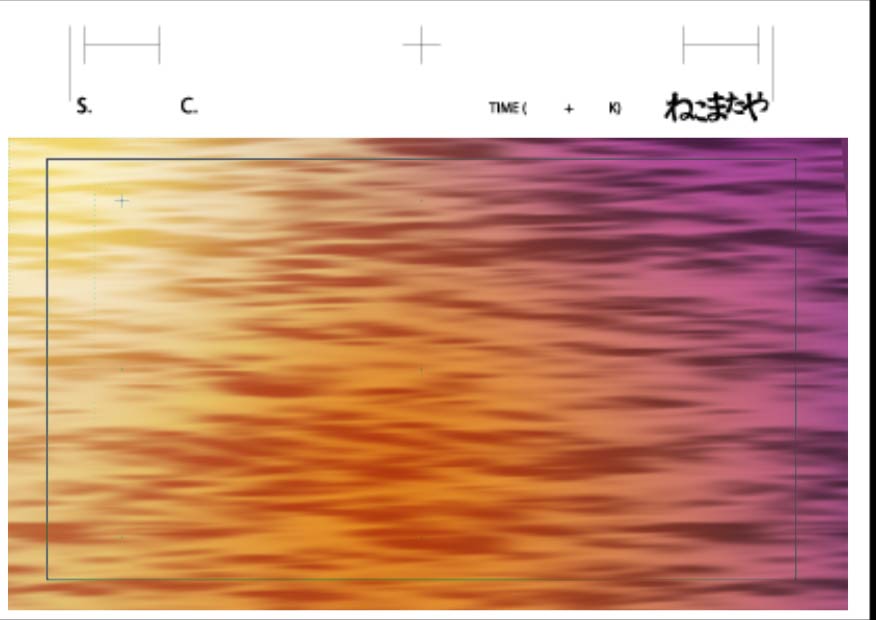
トーンカーブで全体の調子を整えます。
ハイライト部分にキラキラフレアを加算
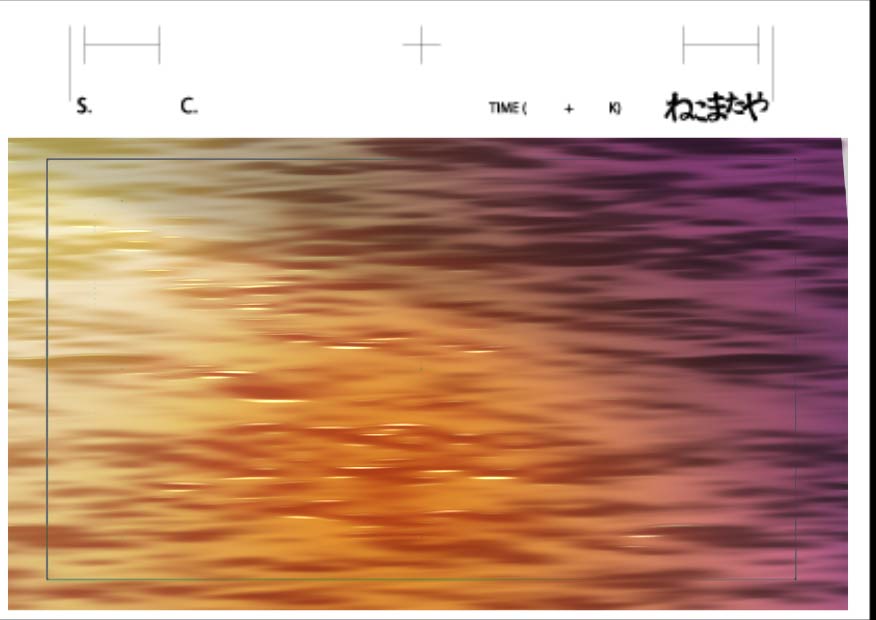
と「あざとい夕陽の川面」いっちょ上がり な、カンジです。
更に背景となじませたい場合は、たぶんこれに背景用紙の質感を加えたり、筆跡っぽいテクスチャを持ち込んだりするのですが… まずはここまで。
データの扱いに関して
調整のサンプルはダウンロードできるデータに何種類か入っています。
手書きの波が作品内で混在する場合などは、セルルックに調整したほうがまとまり良いカンジになると思います。 (実はそういうケースの方が多い) セルルック用のサンプルデータもありますのでご参照下さい。
今回の公開データは、当方で使用している作業用のデータそのままです。 公開用の縮小データとかで無く、フルサイズのフッテージとサンプルプロジェクトです。 データ本体はねこまたやの著作物ですが、特に使用の制限は設けません。 必要ならば商用・非商用を問わず、ご自由に使用いただけるものとします。 ねこまたやへの使用許諾等も必要ありません。
ま、よろしければどんぞです。
2012.11.16 Nekomataya/kiyo
Powered by YukiWiki 2.1.2a / Modified by Nekomataya.